What is Web Accessibility?

Surfing the web is an activity that we experience daily, but have you considered the guidelines and development processes your favorite sites go through before being launched? One example is web accessibility. Web accessibility is the practice of making sure websites, applications, and other online content are designed and developed so that people with disabilities can use them. To help you create more inclusive content, Marketing + Creative’s web team has baked accessibility into each stage of our development process. One way we do that is by following the Web Content Accessibility Guidelines.
“Accessibility is essential for developers and organizations that want to create high-quality websites and web tools, and not exclude people from using their products and services.”
– World Wide Web Consortium (W3C)
What Are the Web Content Accessibility Guidelines?
The Web Content Accessibility Guidelines are standards created by the World Wide Web Consortium (W3C), a primary international standards organization for the web. The WCAG helps developers ensure that people with disabilities can perceive, understand, navigate, and interact with all parts of the site.
The WCAG includes three levels of success criteria: A, AA, and AAA. The M+C team and most businesses strive to meet AA expectations. The AA standard is an achievable rating for our team as it covers a majority of the WCAG and is compliant with Section 508 of the Rehabilitation Act of 1973, an act requiring federal agencies to make their technology accessible to those with disabilities.
What Are the Principles of WCAG?
WCAG are broken down into four main principles: perceivable, operable, understandable, and robust.
Perceivable
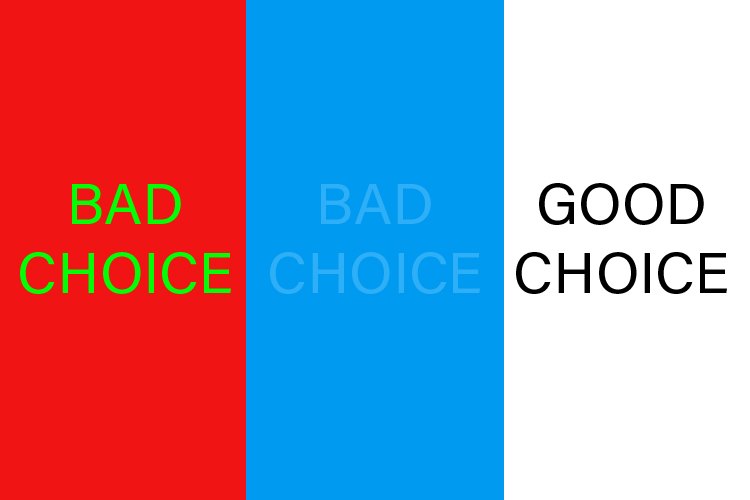
To meet level AA compliance, the information displayed on websites must be presented in ways that are perceivable by all users. For example, non-text content must have alternatives such as captions under photos or transcripts during videos. Additionally, the color, text, and formatting of information should be simple and distinguishable, allowing visually impaired users to navigate the website with ease.
A red background with green text has low contrast and is difficult to read, as opposed to a white background with black text. Choosing a quality color contrast theme allows users to easily distinguish links, text, and user interface components so they can access more information on the website.
Operable
To be operable, the navigational functions of a website must be predictable and consistent. Operability includes elements like consistent page titles, multiple pathways to find pages, and interactive controls. Bottom line – websites should work as people expect. For example, selecting a menu item should activate a dropdown menu that offers additional options. Websites should also be keyboard accessible, meaning users don’t have to use a mouse to interact with the website or application.
Additionally, users should have enough time to read moving text and pictures or allow users to control moving content that lasts longer than five seconds. Flashing content should also be kept to a minimum.
Understandable
The contents that make up a website should be readable and understandable by the broadest audience possible. Text-to-speech programs are a commonly used tool for visually impaired users. Creating readable content allows these programs to translate the website.
Adding input assistance or tool tips on forms and interactive elements also helps users avoid, review, and correct user-controlled content and data.
Robust
For a website and its contents to be robust, it must be compatible with a wide variety of user tools, including assistive technologies like screen readers or voice input. It must also be up to date with current and future technologies. Users access websites from a variety of browsers (Chrome, Mozilla Firefox, Safari, Edge, even Internet Explorer), so sites should be developed to avoid browser incompatibility issues. This requirement enables assistive technologies to process your content reliably and to present it or operate it in different ways.
In Conclusion
These four principles are just the beginning when it comes to accessibility, but M+C considers all best practices when creating online content. Remember – web accessibility provides equal access and opportunity for all internet users, including those without disabilities. The WCAG help people who use mobile phones, smart TVs, or other small screen devices; people with temporary disabilities or changing abilities; and people with slow internet connection. By ensuring your sites are accessible, we help you create a positive and memorable user experience that will keep customers coming back to your site.

