Design Psychology: Maslow’s Hierarchy

In 1943, the American psychologist Abraham Maslow first put forward a theory attempting to explain the motivating factors behind human behaviors. Maslow postulated that humans were motivated by many different factors, and that those factors existed in a hierarchy, with more basic needs like food and water at the bottom and complex needs like social acceptance and self-actualization at the top.
Maslow explains “Human needs arrange themselves in hierarchies of pre-potency. That is to say, the appearance of one need usually rests on the prior satisfaction of another, more pre-potent need. Man is a perpetually wanting animal. Also no need or drive can be treated as if it were isolated or discrete; every drive is related to the state of satisfaction or dissatisfaction of other drives”
His understanding was that these lower levels needed to be met before we could be free to pursue the higher societal goals. Today, we see Maslow’s Hierarchy of Needs used to explain many areas of human behavior, from how we provide care to the homeless to management trainings. I believe we can look at this elegant way of framing our path through social evolution and apply it to how we work on web design projects.
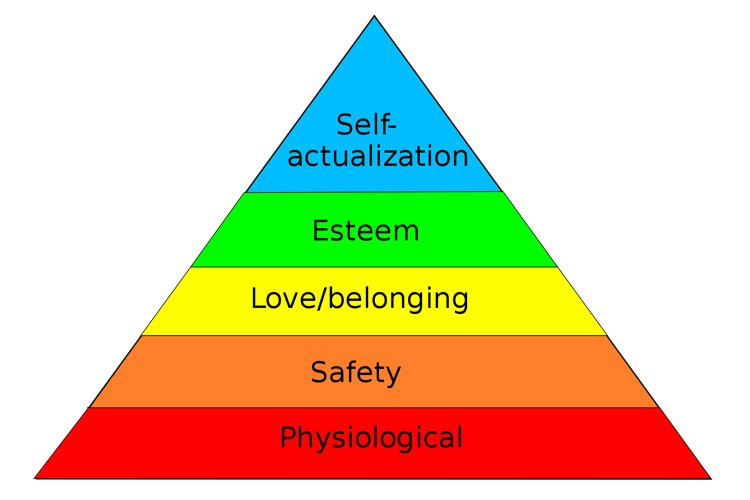
Maslow’s categories of needs, from most basic to most complex, are: physiological needs, safety needs, social belonging, self-esteem, self-actualization, and transcendence. I won’t go into what each of these entails in depth, but the underlying idea is that humans can’t focus on emotional growth if their physical needs are not being met and can’t focus on complex social relationships if their emotional growth is being hindered. Extrapolating this out in order to apply it to web design, I’ve laid out the hierarchy of needs like this:
- A sound foundation -- Your site’s hosting, coding, network, and Content Management System are secure and stable. This means you have no unreasonable fear of your site disappearing or becoming suddenly unusable.
- A well-though out and applied core site structure – The core purpose of your site is clear, well thought-out and understood by all parties involved in the project. The site’s organizational structure is laid out and stable, with an eye toward basic SEO optimization and the client’s marketing plan and goals.
- Branding and brand identity are applied and optimized -- Brand identity is fully integrated into the site and customized to the sites’ unique needs.
- Full optimization -- The far end of progressive enhancement. The addition of “bells and whistles” design elements, full SEO testing and optimization, and the addition of custom tools or coding to meet advanced customer needs.
This mirrors Maslow’s increasing complexity, and has advanced motivations relying on the previous level’s fulfillment to progress.
Additionally, scholars are now moving to think of the levels of the hierarchy as more permeable, meaning that if any one level becomes unfulfilled, the lower levels regain precedence. This means for our purposes that even if we have a site that is sitting in the “branding” spot on the hierarchy, if its core site structure becomes unstable it must return to the previous level and get that under control before being ready to move back into the branding level.
Beginning to think about project work this way will help us as designers and creatives understand how to frame the work that must be done on a project before moving on to the more “fun” creative parts. Just as humans can’t be creative or social without a strong foundation of their physiological needs being met, a web site can’t flourish and impress without the foundation of a strong platform and structure.

